2020年初小程序取消了模板消息模块,全面采用订阅消息替换模板消息,那么如何去给小程序添加订阅消息变成了一个热门问题,今天给大家详细说一下如何给小程序添加订阅消息的uniapp详细教程。

有过开发经验的应该都会发现,其实订阅消息和模板消息很多地方都是相似的,只不过对推送的次数和条件进行了限制。订阅消息需要用户主动订阅才可以进行推送。而用户可以选择一次或多次推送。这样也可以让用户不在反感无休止的推送信息。下面开始本次的教程:
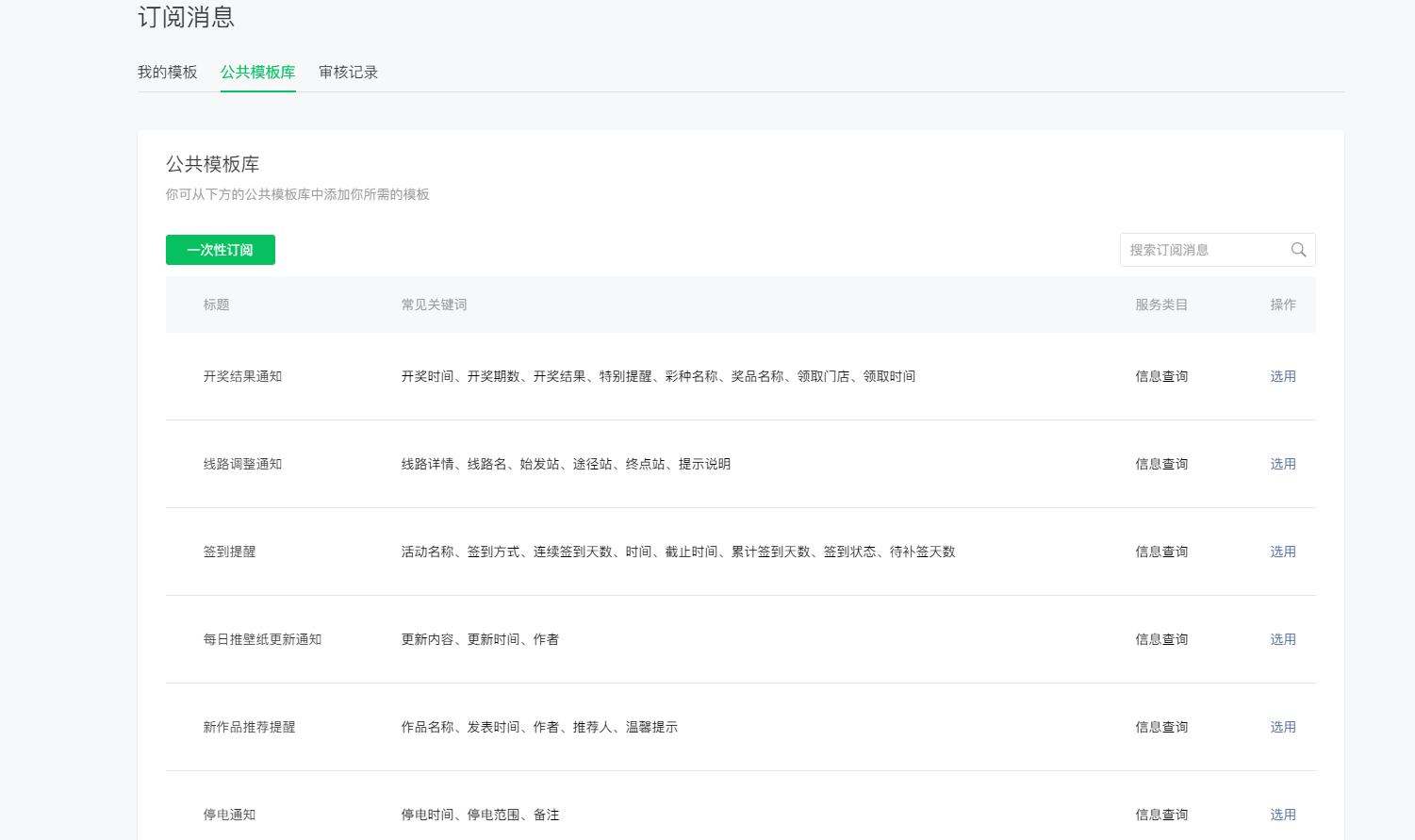
获取模板ID
这一步不需要技术操作,只需要在后台设置推送信息的模板,稍微设置一下就可以了,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。

在创建成功后会生成一个模板ID,复制下来就行,后面需要用到。
获取下发权限
这里需要调用小程序订阅hu消息的api,我用的uniapp开发,可以多端兼容,qq微信抖音都可以支持。需要将它绑定在点击事件中,通过点击的获取订阅消息下发权限,代码如下
uni.requestSubscribeMessage({
tmplIds: ['SMakIPqywUEUIyzLK78Kq69KMk4zj91WReAYBF-AA3c'],
success(res) {
console.log('已授权接收订阅消息')
}
})注:在获取权限之前,需要用户已经登录,或者已记录过用户的openid,因为发送订阅消息是通过用户的openid进行下发,如果没有用户openid,用户是无法获取到订阅消息的。
调用接口下发订阅消息
这里我采用的是uniapp云开发,下次会提供一个PHP的演示代码,不过如果明白原理之后基本上是一样的。
获取接口调用凭证
和小程序登录一下,也需要获取订阅消息的接口调用凭证,才可以进行发送,代码如下:
const apiUrl = 'https://api.weixin.qq.com/cgi-bin/token';
const access = await uniCloud.httpclient.request(apiUrl, {
method: 'GET',
dataType: "json",
data: {
'grant_type': 'client_credential',
'appid': 'xxxxxxxxxxxxx', //小程序的id
'secret': 'xxxxxxxxx', //小程序的secret
}
});
const token = access.data.access_token下发订阅消息
获取到小程序接口调用凭证就可以进行订阅消息下发了,代码如下:
const subscribeUrl = 'https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=' + token;
const subscribe = await uniCloud.httpclient.request(subscribeUrl, {
method: 'POST',
contentType: "json",
dataType: "json",
data: {
"touser": "xxxxxxxx", //需要下发的用户openid
"template_id": "xxxxxxxx", //订阅消息id
"page": "pages/index/index", //点击订阅消息后进入的页面,可以带参数
"miniprogram_state": "developer", // 进入小程序的版本
"data": {
"thing2": {"value": "测试推送"},
"date1": {"value": '2015年01月05日'}
}
}注:data中的参数在开发者文档中都说明的很消息,如果不明白可以去看看文档的说明。我在调试过程中也出现了各种花里胡哨的问题,不过上述代码是我验证成功后的代码,可以完全实现小程序订阅消息的推送。
上述代码只能给一个用户发送订阅消息,大家可以通过for循环等方式给每个已订阅的用户发送推送消息,这不是今天所讲述的内容,就不用代码演示了,以上就是完整的uniapp小程序添加订阅消息的教程。
