
距typecho博客小程序2.0发布已经有一段时间了,虽然录制了一期完整的搭建教程,但是还是有部分小伙伴在咨询我相同的问题,而且每天很多人同时问这些问题,所以今天给大家总结一下搭建这个typecho小程序所有的问题,以及解决方案。
首先一定要先配置博客插件后台的APISEC
这个APISEC是用来连接博客与小程序之间最重要也是唯一的密钥,这个密钥在后台配置后还需要在小程序端进行配置,两个APISEC一样后博客和小程序就可以连同,进行数据的交互。具体配置方法请看下图:
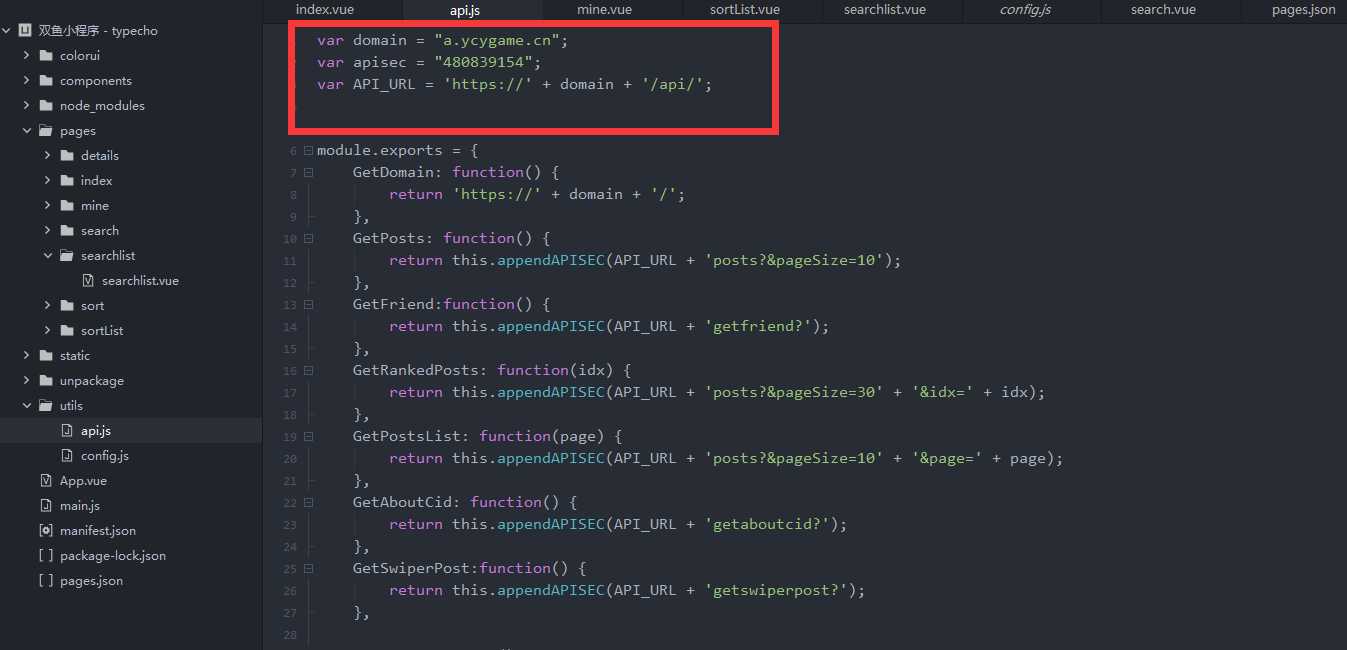
uniapp源码修改处

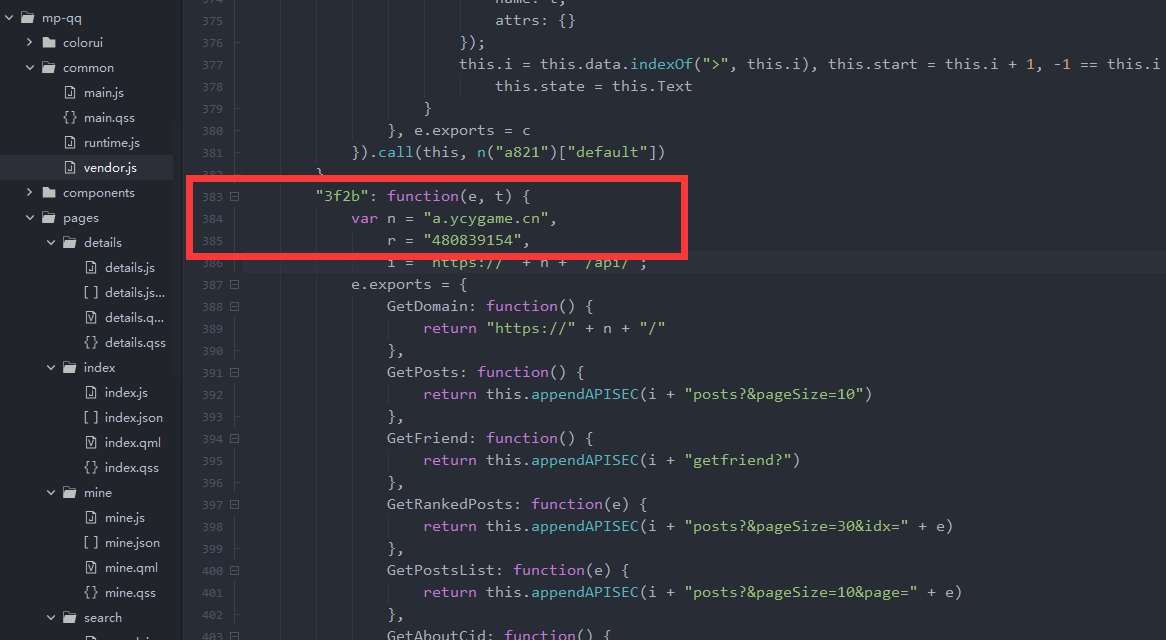
微信版小程序源码修改处

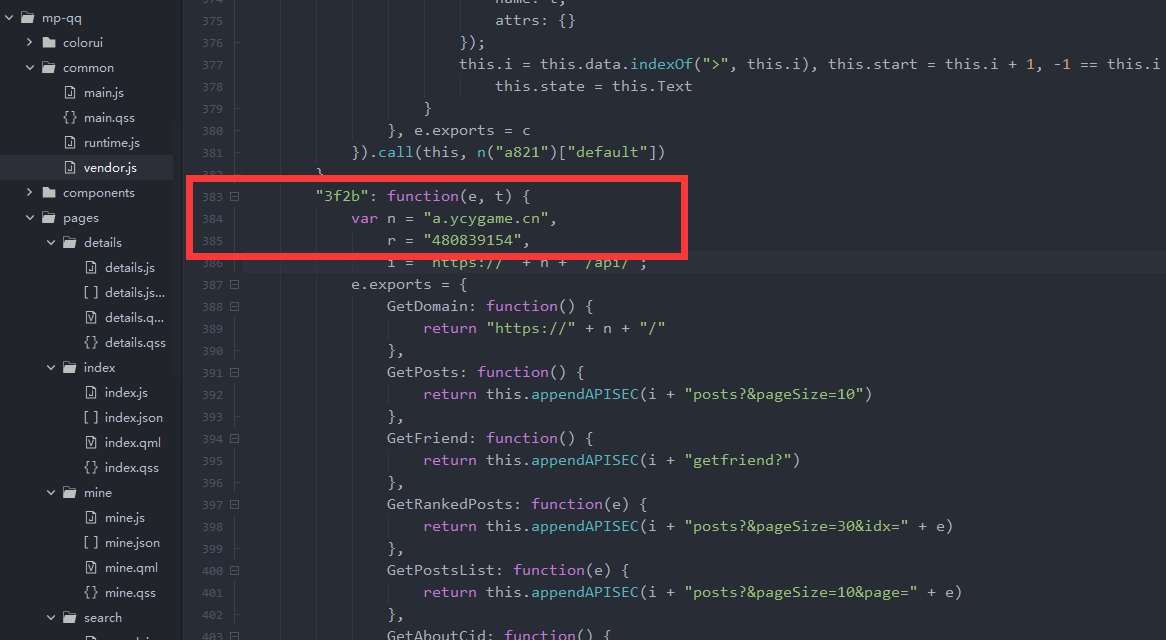
QQ版小程序源码修改处

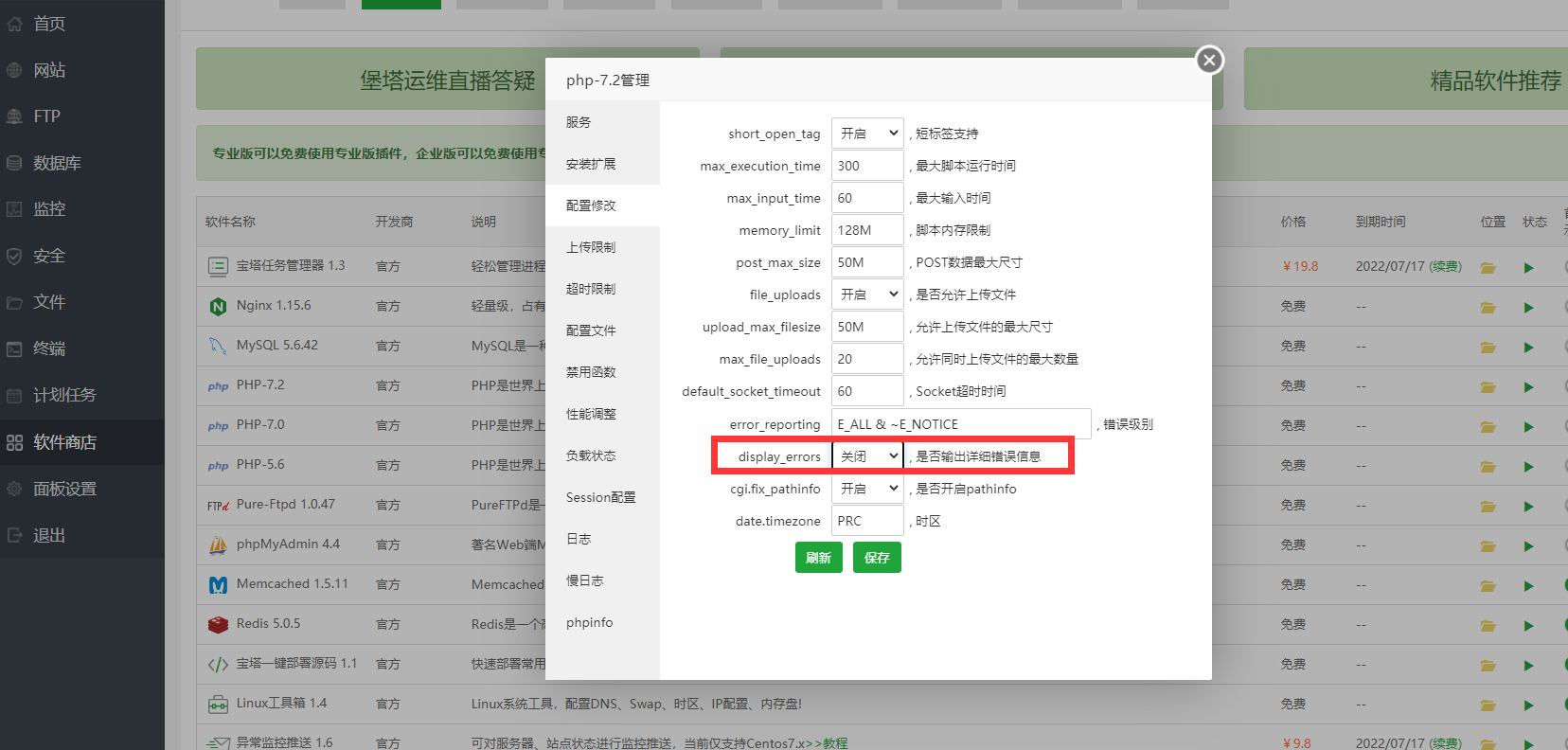
最好是关闭服务器php警告提示
由于小程序采用了很多自定义字符,如果你的博客文章页面并没有配置这些参数,php由于没有找到这个参数,他会自动发出警告的提示,告诉你的小程序有一些字符没有找到,但是这个警告其实并没有什么问题,不过他会在输出的api前面显示出来,导致api接收的格式错误,所以博客小程序无法正常正常运行,这个给出的解决方法就是关闭php警告提示。如下图所示(以宝塔为例):

至于其他服务器管理器可以自己去找到对应的方式进行关闭,基本上百度应该都能找得到,自己稍微下点功夫一定没问题的。
博客小程序首图样式修改
基本上解决上面两个问题后,博客小程序就可以正常运行了,但是你会发现博客小程序默认图片为安好屋的图片,这是因为你的文章并没有设置缩略图,所以才会显示默认的图片,而这个默认图片我把他写死在了插件中,也算是对自己网站的一种宣传。
如何去设置缩略图
只需要在文章编辑页面设置自定义字符thumb就可以了,小程序有很多的自定义字符功能,可以详情查看下面的文章:
![typecho小程序的自定义字符的完整功能介绍][1] 因为typecho本身限制,所以这款小程序部分功能采用自定义字符去实现的,这里给大家详细介绍一下本款type....
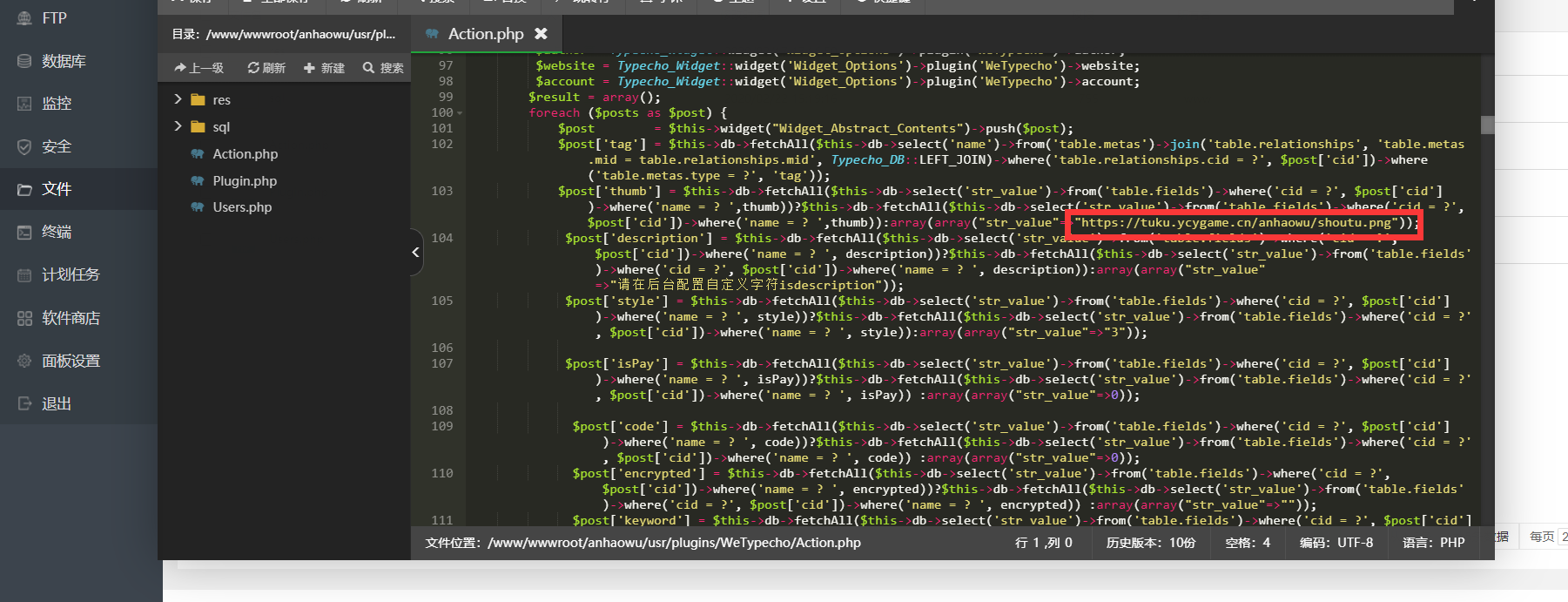
如何修改默认图片
这个需要在插件中修改,具体位置如下图所示:

代码中有几处需要修改,图片的地址为:https://tuku.ycygame.cn/anhaowu/shoutu.png
可以通过全局搜索的方式进行修改。
配置的海报图和公告cid不存在
经过测试,有部分用户存在小程序配置完成后依旧无法显示内容,原因为配置的海报图和公告cid不存在,也就是插件的前两个配置,在配置插件的时候一定要先把这两个参数配置好。
完整uniapp搭建教程
推荐实用uniapp源码编译小程序,uniapp源码可编译性强,代码可读性强,比较好操作,以下为完整的uniapp搭建教程。
视频地址:https://www.bilibili.com/video/BV1tt4y1q7pX
编译教程:https://www.bilibili.com/video/BV1xh411X7G7/
一个比较特殊的小问题:ssl证书不支持
这个问题只出现过几次次,当时一个小伙伴实用的时腾讯的免费ssl,经过测试,开发工具没问题,但是手机颜演示不行,最开始以为是服务器域名的问题,后来发现是ssl的问题,相信大家一般都使用的宝塔吧,如果推荐直接使用宝塔提供的免费ssl证书。
宝塔地址:www.bt.cn
其他问题收集
以上大概是最近收到的多数问题,如果还有其他的问题可以在这里留言进行,我看到后会在这里进行补充。
