今天给大家写一个在uniapp源码中使用微信自带云开发的教程,虽然uniapp本身已经自带了uniCloud,但是可能还是有朋友喜欢使用微信自带的 #云开发# ,但是又想利用uniapp框架开发小程序,所以这个教程就有了存在的必要。
新建uniapp项目
这个步骤不是必须的,因为就是已经搭建好了的小程序想要额外添加云开发也是可以的,主要是为了让大家看得清楚一些。

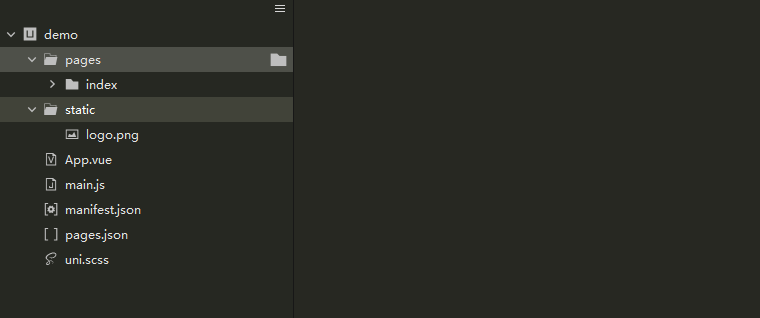
这里不用勾选启动云开发,因为这个云开发是uniapp自带的云开发,并不是微信小程序云开发。新建后你看到的目录结构如下:

创建云函数文件夹
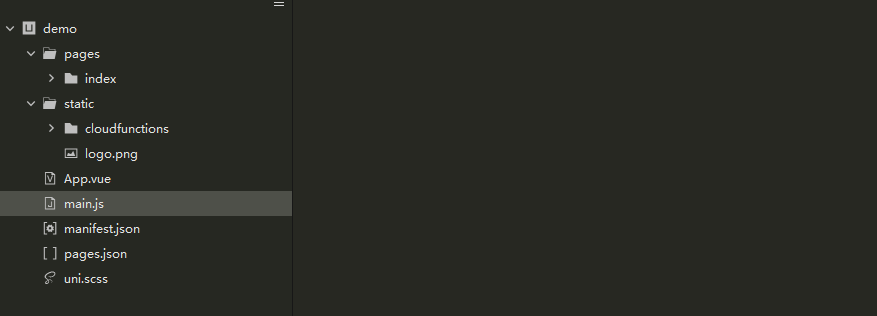
这里我们在static文件夹新建一个文件夹(cloudfunctions),也就是云函数文件夹,结构如下:

申明云函数文件夹
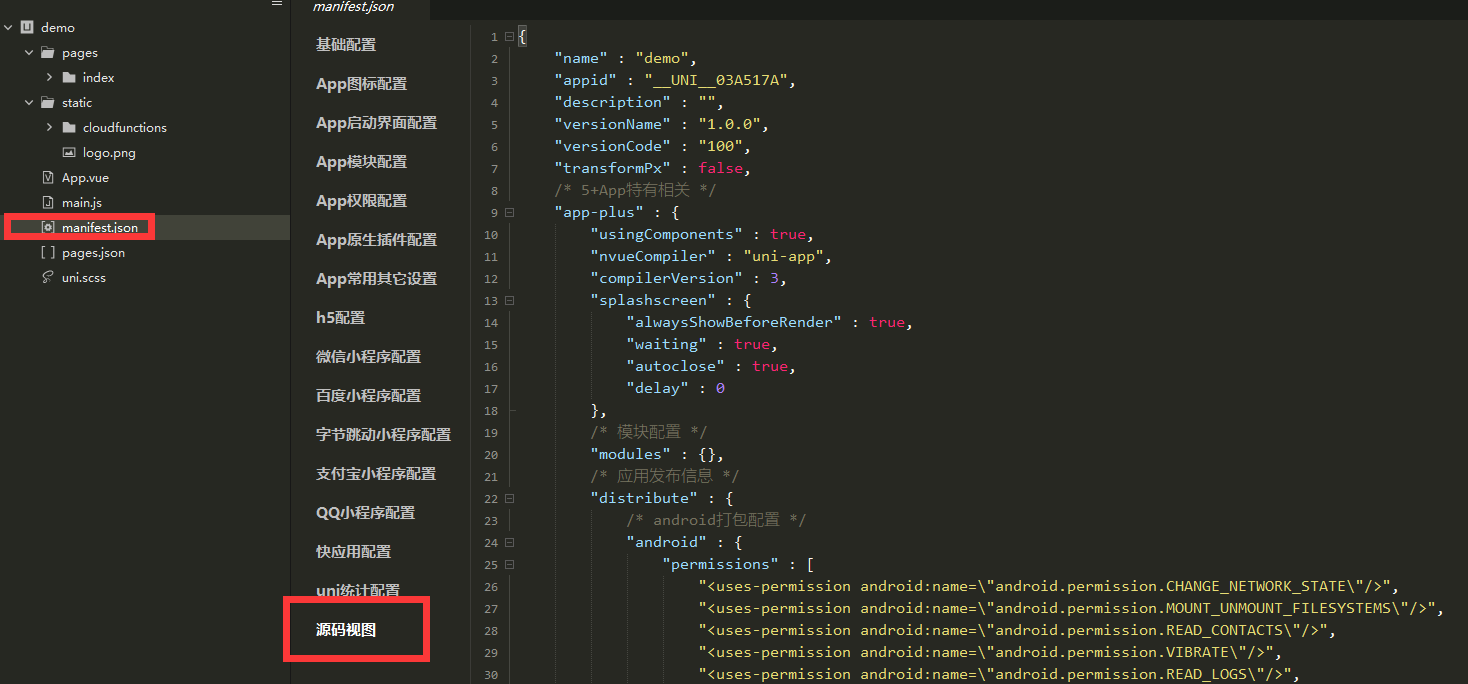
其实目前新建之后,它只是一个单纯普通的文件夹,所以我们需要申明一下,这里我们点击manifest.json文件,然后选择源码视图,如下图所示:

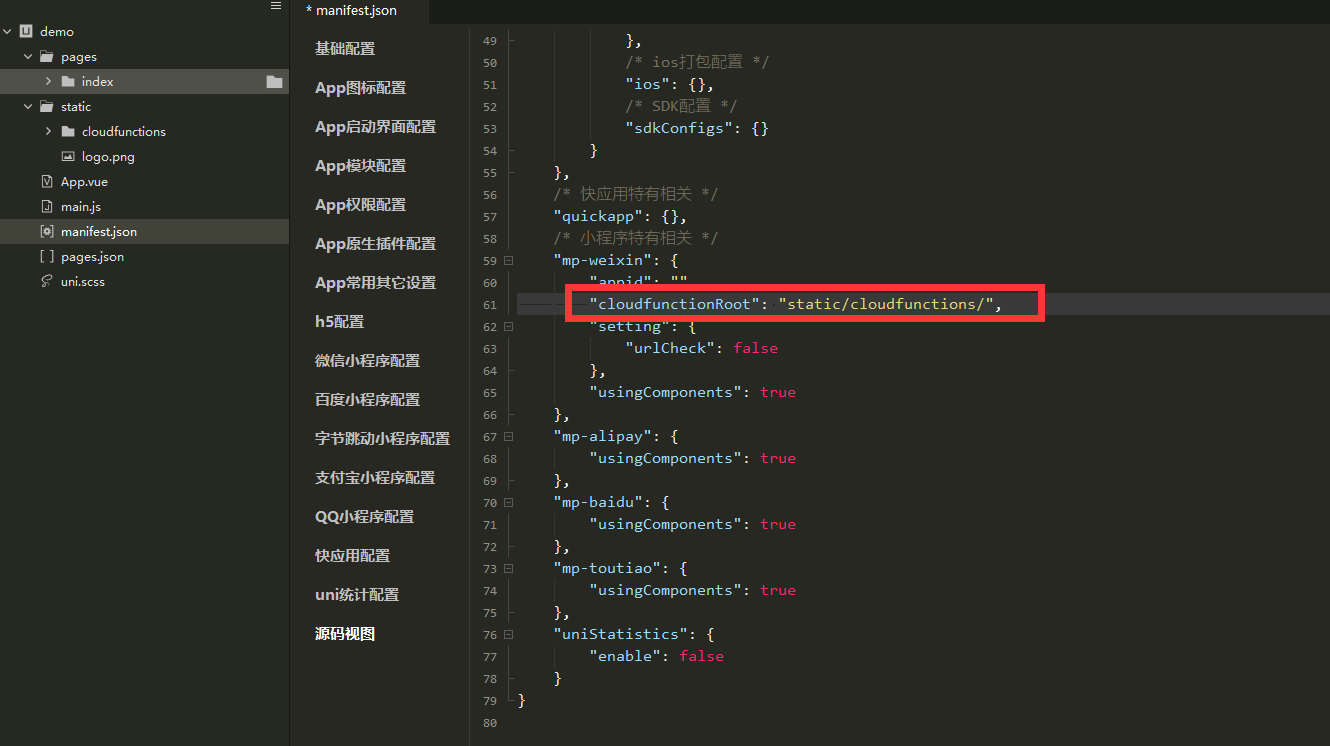
找到微信小程序相关配置,申明云函数文件夹,如下所示:

申明字段如下:
"cloudfunctionRoot": "static/cloudfunctions/"初始化云函数
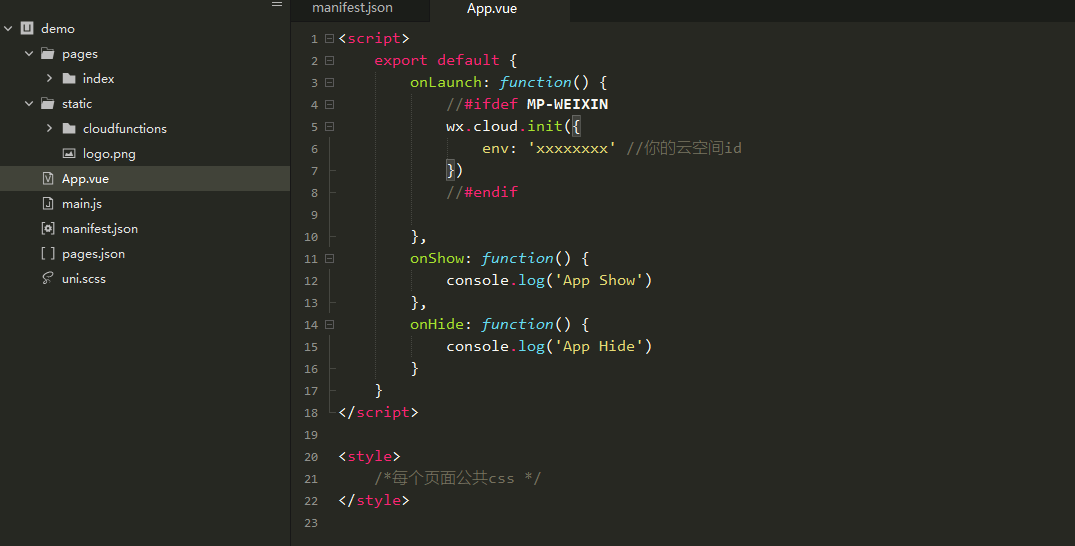
这个应该不用多说了吧,使用微信自带编辑器的时候进行云开发也是需要进行初始化云函数的,打开App.vue文件,然后再onLaunch事件中加入初始化代码,这里采用条件编译的形式添加,代码和微信开发工具配置云开发初始化一样。

初始化字段如下:
//#ifdef MP-WEIXIN
wx.cloud.init({
env: 'xxxxxxxx' //你的云空间id
})
//#endif这里的写法和微信开发工具是一样的,就是加上了条件编译符。
这样就可以在uniapp中使用微信小程序云开发功能了,更多优质教程,请关注我。
原创文章,作者:小创果,如若转载,请注明出处:https://www.i4qq.com/jpjc/uniappsyzdykf.html
