
与微信QQ等小程序不同,支付宝小程序登录授权稍微麻烦一点,主要每次请求都需要配置签名和私钥等,不过原理还是差不多的,官方也有专门的node.js的SDK,只要能够正确的使用这个SDK,接入也并不是特别困难。下面来看一下接入教程吧。
生成并配置密钥
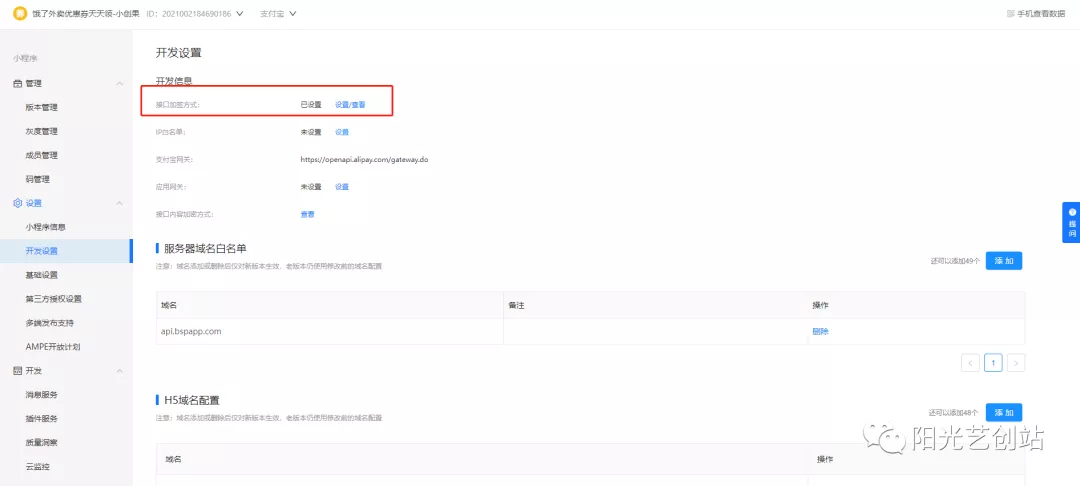
首先我们需要配置小程序的接口加签方式,如下图所示:

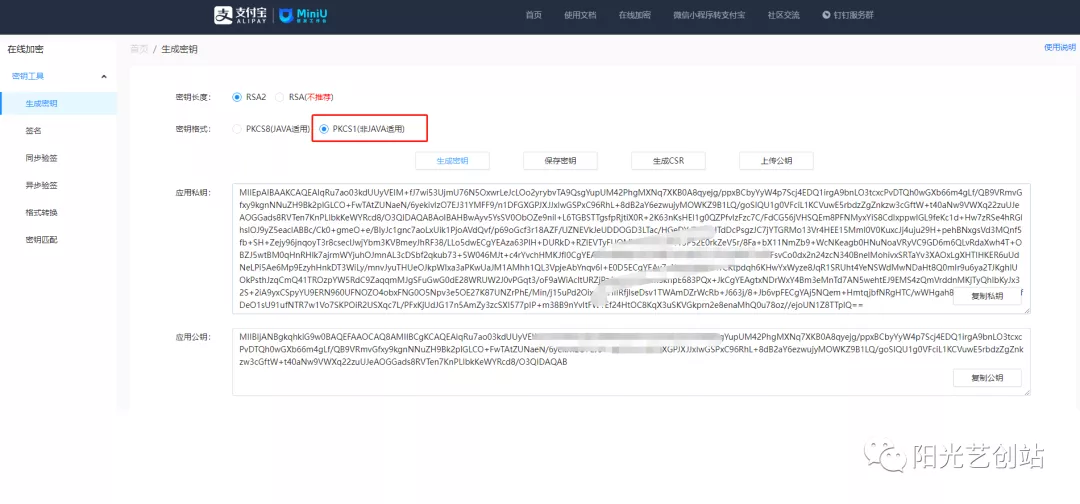
配置上述加密方式需要用到官方的加密工具,现在推出了一个在线加密的程序,如下图所示,进入在线工具页面后,一定要选择PKCS1(非JAVA适用),因为我们使用的是node.js开发,所以不能选择java。然后点击生成密钥,下面两个框中就会出现应用的私钥和公钥,这两个都需要用到的。

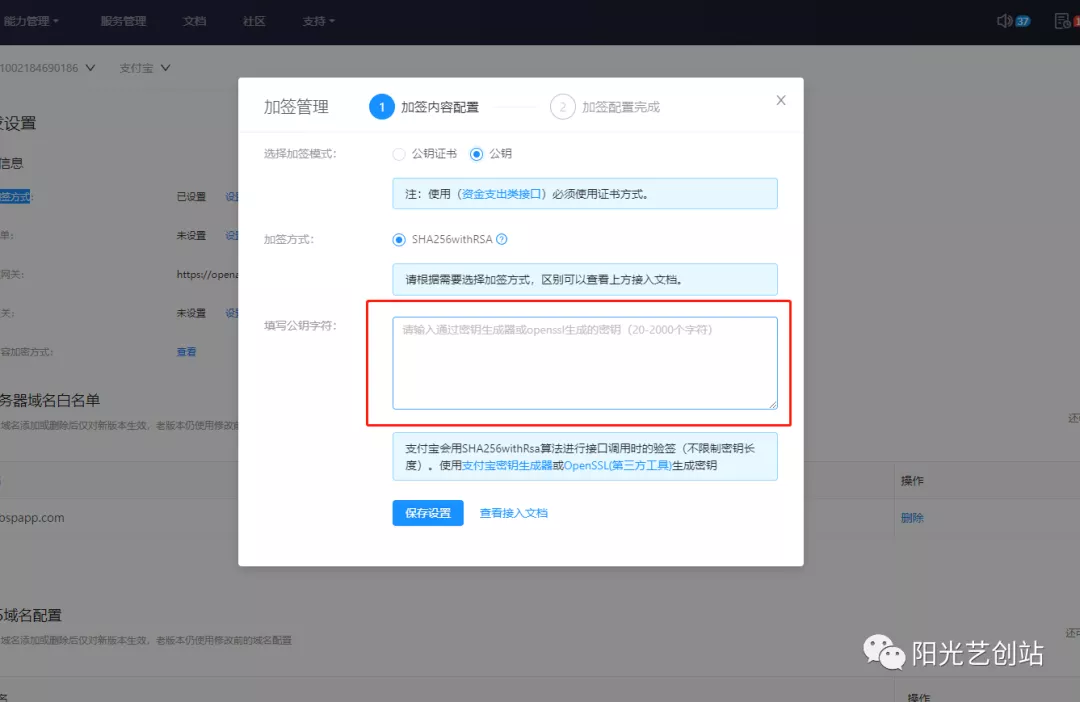
将上图中的应用私钥复制出来,新建一个文件(名称为:private-key.pem),然后把私钥放进去。接着进入小程序开发设置页面,设置接口加签方式,将上图中的应用公钥输入到下图的输入框中,保存即可。

以上小程序的密钥就算配置成功了。
在云函数中配置SDK
sdk的安装在之前的云函数中提到过,就不具体详细讲解了,主要就是在云函数的命令窗口输入如下代码即可。
npm install alipay-sdk
安装成功后,将之前保存的private-key.pem文件放在云函数的根目录中,最后在云函数中进行引用就可以了,代码如下:
const AlipaySdk = require('alipay-sdk').default;
const fs = require('fs');
var path = require("path");
const alipaySdk = new AlipaySdk({
appId: '你的小程序id',
privateKey: fs.readFileSync(path.resolve(__dirname, './private-key.pem'), 'ascii')
});
以上就完成了uniapp云函数的sdk配置。
获取用户的userId
这个userId其实就是微信小程序中的openid,因为不管是什么基于用户的操作都是需要通过这个userId来实现的,这里就直接贴代码了:
// 小程序前端代码
my.getAuthCode({
scopes: ['auth_user'],
success: (res) => {
console.log(res.authCode)
if (res.authCode) {
a.callFunction({
name:"login",
data:{
code:res.authCode
}
}).then(res=>{
console.log(res)
})
}
},
}); 通过getAuthCode获取操作所需要的code,这个和微信小程序好像是一样的,然后在通过云函数获取到用户的userId,代码如下:
const auth = await alipaySdk.exec('alipay.system.oauth.token', {
// 请求参数
grantType: 'authorization_code',
appId: '2021002184690186',
code: event.code,
charset: 'utf-8',
sign_type: 'RSA2',
version: '1.0'
});
let userId= auth.userId;这样就成功获取到用户的userId了。
订阅消息的订阅与发送
这个基本上就和微信小程序的订阅消息一样,在前端订阅,然后后端记录之后定时发送消息就可以了。贴一下代码:
// 前端订阅消息
requestSubscribeMessage({
entityIds: ['你的订阅消息id'],
callback(res) {
console.log('订阅回调', res);
if (res.success) {
// 订阅成功
my.call('toast', {
content: '模板订阅成功',
type: 'success',
});
} else {
switch (res.errorCode) {
case 11: {
my.call('toast', {
content: '用户未订阅关闭弹窗',
});
break;
}
default: {
my.call('toast', {
content: `ErrorCode: ${res.errorCode}, ErrorMsg: ${res.errorMessage}`,
});
break;
}
}
}
},
});订阅成功后后端进行发送就可以了,代码如下:
const send = await alipaySdk.exec('alipay.open.app.mini.templatemessage.send', {
appId: '你的小程序id',
charset: 'utf-8',
sign_type: 'RSA2',
version: '1.0',
timestamp: "yyyy-MM-dd HH:mm:ss", // 注意时间的格式
bizContent: {
to_user_id: "用户的userId",
user_template_id: "订阅消息id",
page: "pages/index/index",
data: { // 这是订阅消息的参数
"keyword1": {
"value": message.data
},
"keyword2": {
"value": now_date
}
}
}
});主要需要注意的就是订阅消息的用户参数必须写在bizContent中,参考上述代码就没啥问题。部分内容可以参考小程序添加订阅消息uniapp详细教程(在博客中)。
以下是支付宝演示小程序:

以上就是本期的全部内容了,不过不懂的可以留言告诉我,或者你不想动手也可以联系我有偿添加该功能。
